| This is documentation for Semarchy xDM 2023.3, which is no longer supported. For more information, see our Global Support and Maintenance Policy. |
Display cards
Overview
Certain simple display properties are defined as part of the logical modeling effort: The Labels and Descriptions of the entities, attributes, types and references. These are used as default labels and descriptions when using entities, attributes or references in applications.
An entity contains several attributes (simple and complex). When an entity value needs to be displayed in a compact form (for example, in a collection, or in a single field), its Display Card is used.
The display card defines how an entity record appears in a list. It uses the entity’s attribute values to build the elements of the display card:
-
Primary Text: This text is displayed as the first line of the display card.
-
Secondary Text and Supporting Text: These texts appear as the second and third line when the component showing the display card requires them.
-
Primary Image: This picture is displayed for a grid list. If the primary image has a null value, it is replaced by the Fallback Image.
-
Avatar: This small picture is displayed in a round shape in a list.
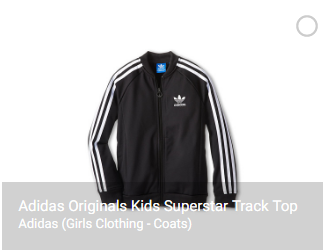
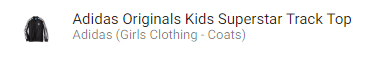
The examples below show a display card used to show the same product record in a grid and a list.


In this example:
-
Primary Text is set to the
Labelattribute of the product. -
Secondary Text concatenates the brand, family and sub-family of the product, using the following SemQL expression:
FDN_Brand || ' (' || FDN_Family || ' - ' || FDN_SubFamily || ')'. -
The Primary Image and the Avatar use the
ImageURLattribute of the product.
Create display cards
To create an entity display card:
-
Right-click the entity node and select Add Display Card.
-
In the Create New Display Card wizard, enter the following values:
-
Name: Internal name of the object.
-
Default Display Card select this option to use this display card by default for the entity. Only one default display card can exist for an entity.
-
-
Click Next.
-
Use the SemQL editor to define the Primary Text Expression as well as the Secondary Text Expression
-
Click Next.
-
Use the SemQL editor to define the Primary Text Expression as well as the Secondary Text Expression
-
Select a Primary Image and an Avatar from the image libraries. You can also define these using SemQL expressions.
-
Click Finish to close the wizard.
-
Press Control+S (or Command+S on macOS) to save the Display Card editor.
-
Close the editor.
| You must define at least one display card for each entity within a model. A very basic display card uses the most representative attribute of the entity as the primary text. |